اندازه مناسب برای Tap Targetها
این قاعده زمانی فعال می شود که PageSpeed Insights تشخیص دهد Tap Targetهای مشخصی (به عنوان مثال دکمه ها، لینک ها، و یا فیلدهای فرم) بیش از حد کوچک یا خیلی نزدیک به هم بوده و کاربر به راحتی نمی تواند بر روی ناحیه مورد نظر در یک صفحه نمایش لمسی، ضربه بزند.

بررسی اجمالی Size Tap Targets Appropriately
فشردن دقیق لینک ها یا دکمه هایی با اندازه کوچک یا بیش از حد، نزدیک به هم، بر روی یک صفحه نمایش لمسی، نسبت به مکان نمای سنتی ماوس، برای کاربران دشوارتر است. برای جلوگیری از این اشکال و رضایت کاربران، اندازه tap targetها باید به اندازه کافی بزرگ و با فاصله مناسب از یکدیگر در نظر گرفته شوند تا آنها بتواند به راحتی نقطه مورد نظر خود را بر روی صفحه نمایش لمس کنند. از آنجایی که متوسط اندازه سر انگشت بزرگسالان (بخشی از سر انگشت که هنگام لمس صفحه نمایش با آن برخورد می کند) حدود 10 میلی متر (مقداری کمتر از نیم اینچ) است، در دستورالعمل های UI اندروید Android UI guidelines، توصیه شده است که حداقل اندازه tap targetها، حدود 7 میلی متر یا 48 پیکسل CSS در یک سایت با یک properly-set mobile viewport، در نظر گرفته شود.
توصیه ها برای Size Tap Targets Appropriately
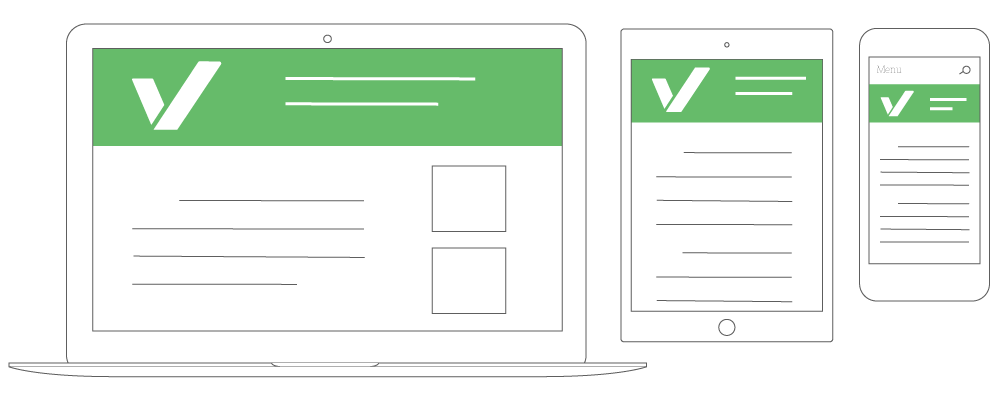
باید اطمینان حاصل کنید که مهم ترین tap targetهای موجود در سایت شما، یعنی آنهایی که بیشتر از همه توسط کاربران استفاده می شوند، به اندازه کافی بزرگ باشند تا به راحتی فشرده شوند، حداقل 48 پیکسل CSS در طول / عرض (با این فرض که شما viewport خود را به درستی پیکربندی کرده اید، configured your viewport). لینک هایی که کمتر استفاده می شوند، می توانند کوچکتر در نظر گرفته شوند، اما هنوز هم باید فاصله بین آنها و لینک های دیگر به اندازه ای باشد که یک سر انگشت 10 میلی متری، به طور تصادفی دو لینک را به طور همزمان لمس نکند. توجه داشته باشید که کاربران نباید مجبور به استفاده از زوم (یا تکیه بر دیگر ویژگی های UI مرورگر، مانند پنجره ذره بین کروم)، به منظور فشردن دقیق تر و راحت تر دکمه یا لینک مورد نظر گردند.
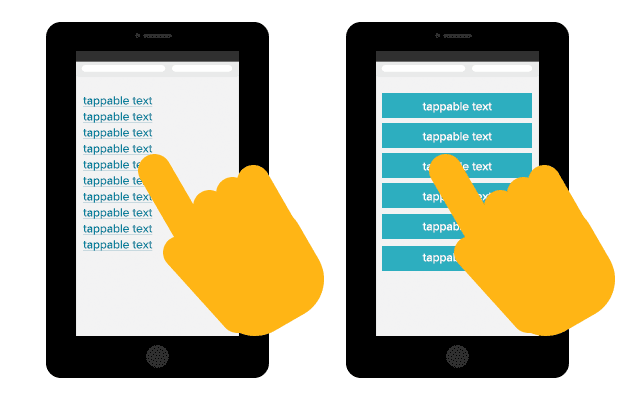
tap targetهای مهم را به اندازه کافی بزرگ در نظر بگیرید تا به راحتی فشرده شوند
این توصیه برای tap targetهایی که بیشتر از همه توسط کاربران شما استفاده می شوند، مانند دکمه های مخصوص دستورات پرکاربرد، لینک های ناوبری اولیه، نوارهای جستجو و سایر فیلدهای مهم فرم ها بکار می رود. این tap targetها باید حداقل 7 میلی متر باشند (48 پیکسل CSS ، اگر شما viewport خود را به درستی پیکربندی کرده اید، configured your viewport)، و در صورتی که کوچکتر از 7 میلی متر در نظر گرفته شده اند باید دارای فضای بیشتری در اطراف خود باشند.
اطمینان حاصل کنید که فضای بیشتری بین tap targetهای کوچکتر وجود دارد
این منطقی است که لینک ها یا دکمه هایی که به ندرت استفاده می شوند، از اندازه توصیه شده 7 میلی متری کوچکتر باشند، اما هنوز هم باید دقت داشت که tap targetهای دیگری در فاصله 5 میلی متری (32 پیکسل CSS) آنها از هر دو طرف افقی و عمودی، قرار نگرفته باشد، به طوری که انگشت کاربر هنگام فشردن یک tap target، سهوا tap target دیگری را لمس نکند.