کاهش اندازه محتوای نیمه بالایی صفحه اول
این قاعده زمانی فعال می شود که PageSpeed Insights تشخیص دهد برای باز کردن محتوای نیمه بالایی صفحه اول، نیاز به رفت و برگشت های اضافی در شبکه می باشد.

بررسی اجمالی Reduce the size of the above-the-fold content
اگر میزان داده های مورد نیاز، از مقدار اولیه تراکم پنجره (معمولا 14.6kB بصورت فشرده)، تجاوز کند، باید رفت و برگشت های اضافی بین سرور شما و مرورگر کاربر، صورت پذیرد. این امر ممکن است برای کاربران شبکه هایی که دارای تاخیر بالا هستند(سرعت اینترنت کاربران کم میباشد)، مانند شبکه های تلفن همراه، منجر به تاخیر قابل توجه ای در بار گذاری صفحه گردد.
توصیه ها برای Reduce the size of the above-the-fold content
برای بارگذاری سریعتر صفحات، اندازه داده های مورد نیاز برای باز کردن محتوای نیمه بالایی صفحه اول (نشانه گذاری HTML، تصاویر، CSS، جاوا اسکریپت) را محدود کنید. بدین منظور راه های مختلفی به شرح زیر وجود دارد:
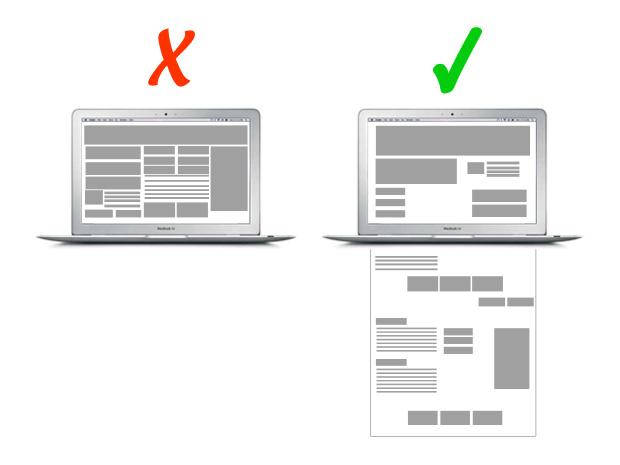
- Structure your HTML to load the critical, above-the-fold content first
(ساختار HTML خود را ابتدا برای بار گذاری محتوای حیاتی نیمه بالایی صفحه اول تنظیم کنید)
- Reduce the amount of data used by your resources
(میزان داده های مورد استفاده منابع خود را کاهش دهید)
ساختار HTML خود را ابتدا برای بار گذاری محتوای حیاتی نیمه بالایی صفحه اول تنظیم کنید
ابتدا محتوای اصلی صفحه اول خود را بارگذاری کنید. ساختار صفحه خود را به گونه ای ترتیب دهید که پاسخ اولیه سرور شما، بلافاصله داده های مورد نیاز برای باز کردن بخش حیاتی صفحه را ارسال کند و مابقی را به تعویق بیاندازد. این بدین معناست که شما باید CSS خود را به دو بخش تقسیم کنید: یک بخش inline که مسئول طراحی ظاهر و استایل بخش ATF محتوا است و بخش دیگری که می تواند به تعویق بیافتاد.
نمونه های زیر را در نظر بگیرید که بیان می کنند چگونه ساختار یک وب سایت می تواند برای بارگذاری سریع تر بازسازی شود:
- اگر HTML شما قبل از بار گذاری محتوای اصلی، ویجت های شخص ثالث را بار گذاری می کند، ترتیب این کار را عوض کنید تا ابتدا محتوای اصلی بار گذاری شود.
- اگر سایت شما دارای یک طرح دو ستونی با نوار کناری ناوبری و یک مقاله است، اما HTML شما نوار کناری را قبل از مقاله بارگذاری می کند، باید توجه داشته باشید که این ترتیب درست نبوده و ابتدا باید مقاله بار گذاری شود.
میزان داده های مورد استفاده منابع خود را کاهش دهید
پس از آنکه سایت خود را برای سازگاری با دستگاه های مختلف و بار گذاری محتوای حیاتی با اولویت اول، بازطراحی کردید، از روش های زیر به منظور کاهش مقدار داده های مورد نیاز برای باز کردن صفحه خود استفاده کنید:
- Minify Resources (کوچک کردن منابع): HTML، CSS و جاوا اسکریپت می توانند با حذف فضاهای خالی و کامنت های غیر ضروری، کوچک یا کم حجم شوند. همچنین ممکن است بهینه سازی بیشتری با استفاده از ابزار تغییر نام متغیرها در منابع شما امکان پذیر باشد.
- در صورت امکان using CSS instead of images (استفاده از CSS به جای تصاویر) را مد نظر داشته باشید.
- Enable Compression (فعال سازی فشرده سازی)