استفاده از کدهای CSS به روش ( Inline CSS )
همانطور که می دانید CSS یا Cascading Style Sheet، نوعی زبان نشانه گذاری تحت وب است که به منظور توصیف ظاهر یک وب سایت برای مرورگر و بطور معمول همراه با Html مورد استفاده قرار می گیرد. اغلب اوقات از این زبان برای طراحی صفحات، تغییر فونت ها یا تصویر زمینه وب سایت استفاده می شود. به زبان ساده تر، در واقع Html ساختار یک صفحه از وب سایت را ایجاد می کند و CSS نحوه به نمایش در آمدن عناصر مختلف زبان Html را مشخص می سازد.

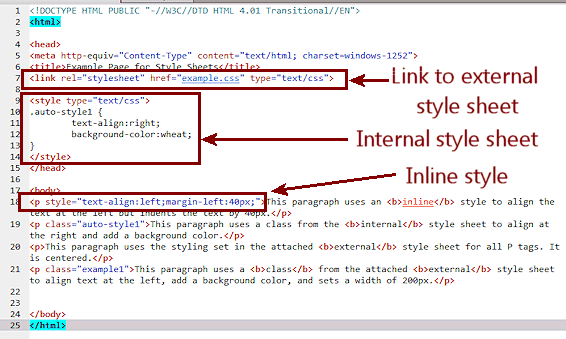
به طور کلی سه روش Inline، Internal و External برای استفاده از کدهای CSS در یک سند Html وجود دارد که هر یک دارای مزایا و معایب خاص خود در شرایط متفاوت هستند. باید توجه داشت که تگ های زبان Html ابتدا به سراغ کدهای External، پس از آن به سراغ کدهای Internal و در نهایت کدهای نوع Inline را مورد استفاده قرار می دهد. در نتیجه کدهای Inline در اولویت قرار می گیرند. بعنوان مثال اگر در یک فایل External رنگ قرمز برای یک تگ و در کدهای Internal رنگ سبز و بالاخره در کدهای Inline رنگ آبی برای همان تگ انتخاب شده باشد، در چنین حالتی Html رنگ آبی را مد نظر قرار خواهد داد.
مرورگرهای نوین، قبل از رنگ آمیزی محتوا برای صفحه نمایش، فایل External مربوط به کدهای CSS را مسدود می کنند. این امر باعث ایجاد تاخیر اضافی در شبکه و افزایش مدت زمان لازم برای نمایش محتوا می گردد. در نتیجه به منظور بهینه سازی زمان باز شدن صفحه، در صورتی که کدهای CSS موجود در فایل External، دارای حجم کمی باشند، شما می توانید آنها را به طور مستقیم در سند HTML، وارد کنید. استفاده از روش Inline برای کدهای CSS با حجم کم، به مرورگر اجازه می دهد تا به کار خود برای باز کردن صفحه ادامه دهد.
توجه: تا جایی که امکان دارد باید از بکارگیری ویژگی های Inline کدهای CSS، مانند(< p style=…>) ، در عناصر HTML، اجتناب شود، چرا که استفاده از آنها ممکن است منجر به تکرار کدهای غیر ضروری گشته و به طور پیش فرض توسط خط مشی امنیتی محتوا (CSP)، مسدود شود (از طریق “unsafe inline” در“style-src” ، غیر فعال شده است).
بعنوان مثال اگر یک سند HTML، مشابه زیر باشد:
<html>
<head>
<link rel="stylesheet" href="small.css">
</head>
<body>
<div class="blue yellow big bold">
Hello, world!
</div>
</body>
</html>
و فایل خارجی CSS نیز با نام small.css ، بصورت زیر باشد:
.yellow {background-color: yellow;}
.blue {color: blue;}
.big { font-size: 8em; }
.bold { font-weight: bold; }
در این صورت شما می توانید کدهای CSS مذکور را به شکل زیر و بصورت Inline، مورد استفاده قرار دهید:
<html>
<head>
<style>
.yellow {background-color: yellow;}
.blue {color: blue;}
.big { font-size: 8em; }
.bold { font-weight: bold; }
</style>
</head>
<body>
<div class="blue yellow big bold">
Hello, world!
</div>
</body>
</html>
یعنی با قرار دادن محتوای فایل small.css ، بصورت Inline در سند HTML، درخواست مرورگر برای این فایل، منتفی می گردد.