بهینه سازی تصاویر Optimize Images
این قاعده زمانی فعال می شود که PageSpeed Insights تشخیص دهد حجم تصاویر موجود بر روی صفحه می تواند بدون آنکه کیفیت آنها بطور قابل ملاحظه ای از دست برود، کاهش یافته و بهینه سازی شود.

مرور اجمالی Optimize Images
اکثر اوقات، تصاویر، بیشترین حجم دانلود در صفحات را به خود اختصاص می دهند. در نتیجه، بهینه سازی تصاویر، اغلب می تواند بزرگترین صرفه جویی و بهبود عملکرد را به همراه داشته باشد. هر چقدر که مرورگر مجبور به دانلود بایت های کمتری باشد، رقابت کمتری برای پهنای باند مشتریان وجود داشته و مرورگر سریع تر می تواند محتوای مورد نظر را دانلود کرده و بر روی صفحه، به نمایش بگذارد.
توصیه ها برای Optimize Images
یافتن فرمت بهینه و استراتژی بهینه سازی برای تصاویر، نیاز به تجزیه و تحلیل دقیق از ابعاد مختلف دارد. بدین منظور باید، نوع داده هایی که کد گذاری شده، قابلیت های فرمت تصویر، تنظیمات کیفیت، وضوح تصویر و موارد دیگر، مورد بررسی قرار گیرند. علاوه بر این، شما باید به بررسی موارد زیر نیز بپردازید:
- آیا تصاویر به بهترین وجه ممکن در فرمت برداری استفاده شده اند؟
- آیا افکت های مورد نظر را می توان از طریق CSS به دست آورد؟
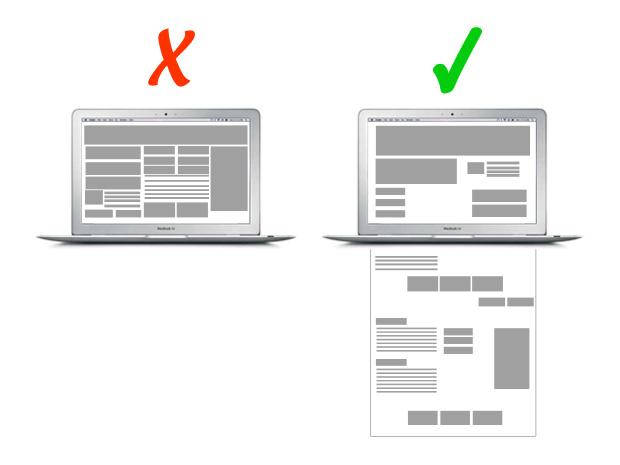
- چگونه می توان دارایی های مقیاس بندی شده را به شکل مناسب برای هر نوع دستگاهی ارائه داد؟
برای پاسخ به این سوالات و همچنین یافتن پاسخ پرسش های دیگر، به بخش image optimization guide، واقع در Web Fundamentals (راهنمای بهینه سازی تصاویر در اصول وب)، مراجعه نمایید. همچنین برای مرور سریع، می توانید image optimization checklist (چک لیست بهینه سازی تصویر) را ببینید.